들으면 그냥 그렇구나… 하는 이야기
현재 axios v0.24.0 기준 axios post method 타입은 다음과 같다.
post<
T = any,
R = AxiosResponse<T>,
D = any
>(url: string, data?: D, config?: AxiosRequestConfig<D>)
: Promise<R>;
axios.post<ResponseData, AxiosResponse<ResponseData>, RequestData>(...)여기서 post의 제네릭 부분을 살펴보면,
T를 받고 T를 다시 AxiosReponse의 제네릭으로 넘겨주고 있다!!??
R의 타입은 이미 T로 부터 정해지는데, R 뒤에 D 인자가 더 있기 때문에 바디에 데이터(D)를 넘겨줘야할 경우 R을 생략할 수가 없다.
post<
T = any,
D = any,
R = AxiosResponse<T>
>(url: string, data?: D, config?: AxiosRequestConfig<D>)
: Promise<R>;
axios.post<ResponseData, RequestData>(...)이 부분을 위와 같이 D와 R의 순서만 변경해준다면, post사용시 제네릭 인자 R은 생략할 수 있다.
인자 하나를 더 넘겨주는지 마는지에 대한.. 사소한 이야기지만, weekly downlads가 2000만이 넘는 axios에서 왜 이렇게 했지? 싶은 궁금증에 Github issue에 가서 찾아보았다.
post<
T = never,
R = AxiosResponse<T>
>(url: string, data?: T, config?: AxiosRequestConfig)
: Promise<R>;위의 코드는 axios v0.22.0의 post method 타입이다. 살펴보면, response type과, body에 들어갈 data type이 같은 제네릭 T를 사용하는 것을 볼 수 있다. 응답 타입과 요청 바디 타입이 같다니!?
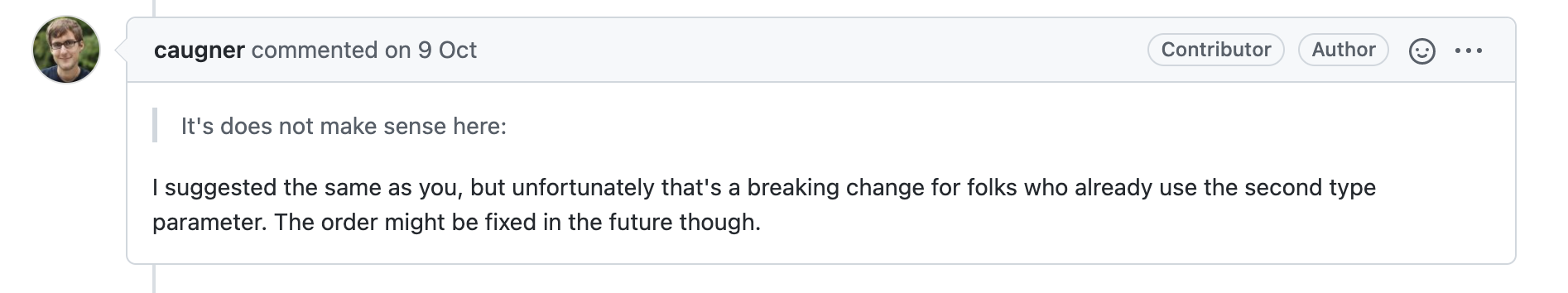
이 버그는 v0.23.0에 수정 되었지만, 이미 많은 사람들이 제네릭을 해당 순서로 사용하고 있는 탓에, 순서는 수정할 수 없었다고 한다…!

그렇다고 한다..