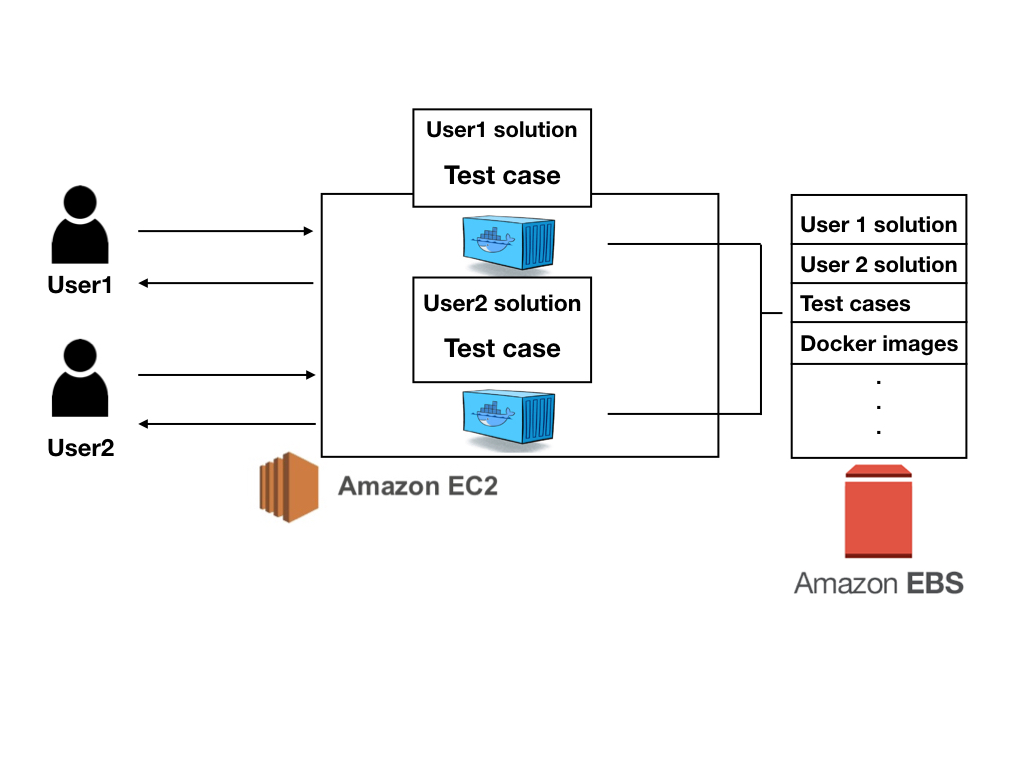
coplit은 코드스테이츠 수강생들이 보낸 코드를 자동으로 테스트하고 그 결과를 반환하는 서비스다.
- 수강생이 코드를 보내오면 테스트환경을 갖춘 도커 컨테이너가 생성되고, 테스트에 필요한 파일들을 AWS EBS에서 복사해온다.
- 도커 컨테이너 내에서 테스트케이스를 돌린 후에 결과를 받아 유저에게 내려준다.

왜 도커야?
수강생이 서버로 보내는 코드가 우리 시스템이나, 다른 수강생의 테스트환경에 영향을 주지 않아야 한다!
어떤 독립된 환경을 생각하면 예전부터 사용된 VM을 쉽게 떠올릴 수 있다! 하지만 VM의 경우, 호스트OS위에 가상의 하드웨어를 생성하고 그 위에 다시 GUEST OS를 올리는 것 부터 시작한다. 매번 하나의 완전한 가상 OS를 부팅해야하기 때문에 무겁고 느릴 수 밖에 없다.

도커는 호스트OS위에서 프로세스로서 격리되는 방식으로 굉장히 가볍고 빠르게 실행된다.
아래와 같이 리눅스에서 제공하는 여러가지 기능들을 통해 하나의 컨테이너처럼 독립된 환경을 제공하게 된다.
- Namepaces
- NET: 컨테이너가 네트워크 스택에 대해 볼 수 있는 것들
- PID: 컨테이너가 고류 할 수 있는 프로세스
- MNT: 컨테이너가 볼 수 있는 파일 시스템 계층
- …
- cgroup
- 프로세스들이 어떻게 자원(CPU, 메모리, 디스크 입출력, 네트워크 등)을 사용할 것인지 정하는 리눅스 커널 기능
게다가 단순히 도커이미지를 실행하는 것만으로 컨테이너를 생성 할 수 있어, 그 사용이 굉장히 단순하고 쉽다.
도커이미지는 컨테이너를 실행하기 위한 모든 정보를 가지고 있는 실행파일(?)로 생각 할 수 있는데, Layer개념을 사용하는 Union file system을 사용하고 있어 관리 효율도 굉장히 좋다.
Union file system은 계층 형태로 차곡차곡 쌓아 보관하는 것을 상상하면 조금 이해하기 쉽다.
우리 프로젝트를 예를 들어서 순수한 자바 스크립트 과제 테스트만을 위한 이미지를 만든다고 하면, node + mocha 이미지를 만들 수 있을 것이다. 여기에서 react를 사용하는 과제를 테스트하는 이미지를 만들고 싶다면, 다시 node + mocha를 생성하는 것이 아니라 node + mocha + react 형태로 본래 존재하는 이미지위에 쌓여지게 된다. react와 관련된 최소한의 용량만 추가하면 되는 것이다.
이렇게 만들어지는 image layer는 읽기 전용파일로 정해지며, 컨테이너가 실행되는 중에 생성 되거나 변경된 파일은 제일 위에 읽기/쓰기 영역에 쓰여지므로 여러 개의 컨테이너가 생성되도 최소한의 용량만 사용하게 된다.
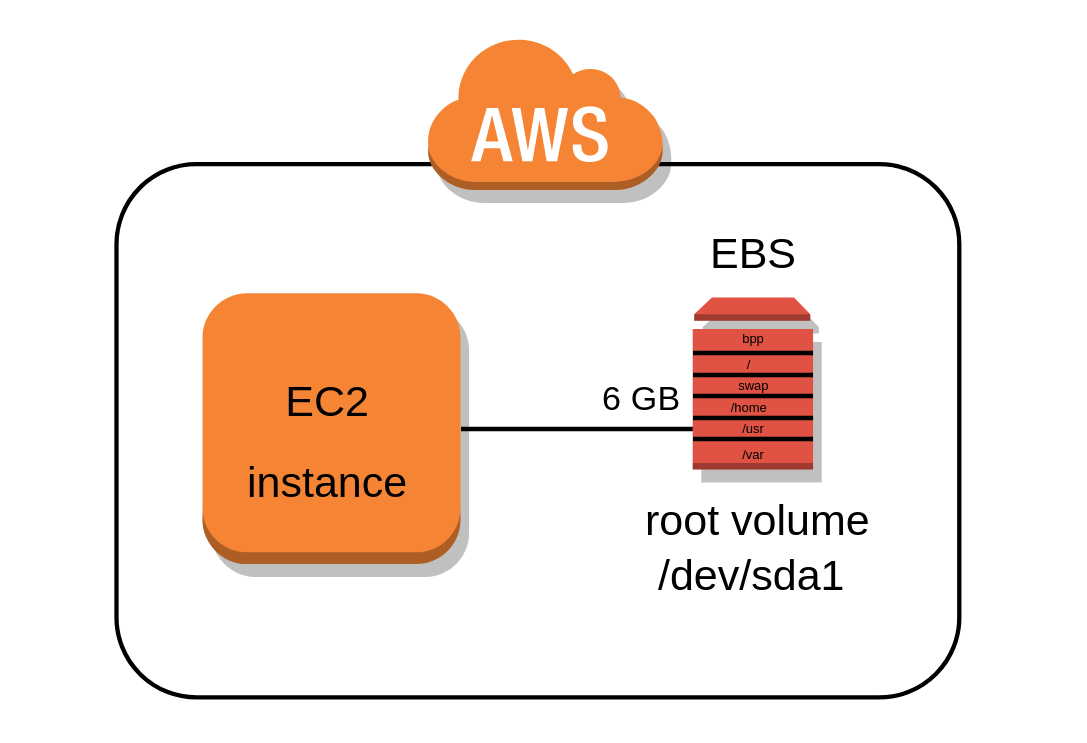
AWS EBS?
EBS는 아마존에서 제공하는 저장서비스 중 하나로 EC2에서 로컬 저장소 ‘처럼’ 사용 할 수 있다. 그만큼 속도가 굉장히 빠르다.
무엇보다 우리 프로젝트와 잘 맞는다! 도커 컨테이너가 지니는 Union File System과는 별도로, 호스트와 공유하는 일반 파일/디렉토리로 volume 영역을 설정할 수 있다. 나는 EC2에 마운트 된 EBS를 도커 컨테이너의 volume영역으로 설정하고, EBS에 테스트케이스 파일과 유저가 보낸 코드 파일을 둬서 컨테이너가 복사해갈 수 있도록 구현하였다.
단점이라면, 여러 곳에서 접근 할 수 있는 S3와는 달리 하나의 EC2에만 붙을 수 있어 스케일링시에 번거로울 수 있다.
Resource
https://subicura.com/2017/01/19/docker-guide-for-beginners-1.html
https://medium.freecodecamp.org/a-beginner-friendly-introduction-to-containers-vms-and-docker-79a9e3e119b
https://aws.amazon.com/ko/ebs/