React 17 Release 요약
What: No New Features
이번 릴리즈는 내부적인 변경이 대부분으로, 외적으로 눈에 띄는 특색은 사실상 없다.
- 17 버전 이후로는 App전체를 한 번에 업그레이드하지 않고, 점진적으로 업그레이드 가능하게 되었다. (서로 다른 버전의 react가 공존 가능해졌다!)
- 리엑트와 외부 라이브러리가 공존하기 훨씬 쉬워졌다!
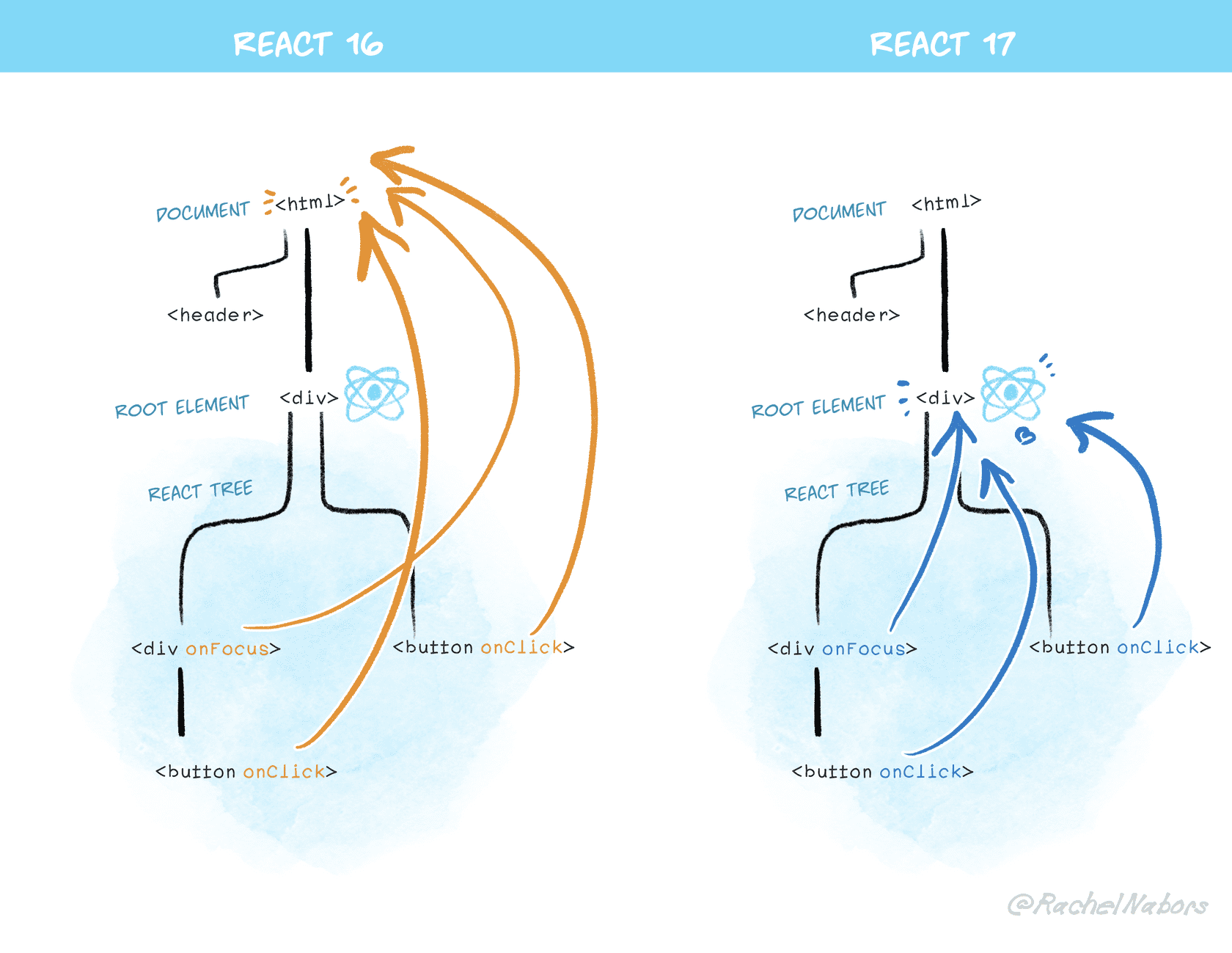
How: Changes to Event Delegation
리엑트 출시 이래로, 대부분의 이벤트 핸들러는 DOM node에 붙지 않고 모두 document로 위임되었다. DOM 이벤트가 발생하게되면 리엑트는 호출해야하는 컴포넌트를 파악한 후, React event가 상위 컴포넌트로 버블링 되도록한다. 그러나 숨겨진 뒷면을 보면, 이때는 이미 native event가 documnet (리엑트가 event handler를 위임한)에 도착한 시점이다.
위의 이유로, 만약, 페이지에 여러 리엑트 버전이 존재할 경우, 내부 트리에서 e.stopPropagation() 실행하더라도 외부 트리에서는 이벤트를 계속 전달 받게 된다. 비슷한 예로, 리엑트 앱이 juqery 같은 외부 라이브러리로 감싸져있다면 버블링으로인해 예기치 못한 버그가 생길수 있다.
17버전 부터는 이벤트 핸들러를 document가 아니라 리엑트 앱의 rootnode에 위임하여 위의 문제를 해결한다.

Other Breaking Changes
Aligning with Browsers
- React onScroll event가 native event와는 달리 버블링되어 혼란 주던 점 수정.
- React onFocus, onBlur가 native focusin, focusout 사용 되도록 수정.
- Capture phase events (e.g. onClickCapture)가 실제 브라우저 capture phase listeners. 사용하도록 수정.
No Event Pooling
function handleChange(e) {
setData(data => ({
...data,
// This crashes in React 16 and earlier:
text: e.target.value
}));
}리엑트가 이벤트 오브젝트를 eventpool에서 끌어다가 재사용하고 이벤트 핸들러 실행 후 이벤트 오브젝트의 프로퍼티를 null로 만들기 때문에 비동기적으로 접근시에 오류 발생!
퍼포먼스를 위해 만들었지만 현대 브라우저에서는 거의 효과가 없고, 혼란만 가중 시키므로 삭제.
Effect Cleanup Timing
컴포넌트가 언마운트 되더라도 useEffect의 cleanup이 비동기로 실행 되도록 변경되어 더 나은 퍼포먼스와 안정성 확보!