According to the W3C: “A semantic Web allows data to be shared and reused across applications, enterprises, and communities.
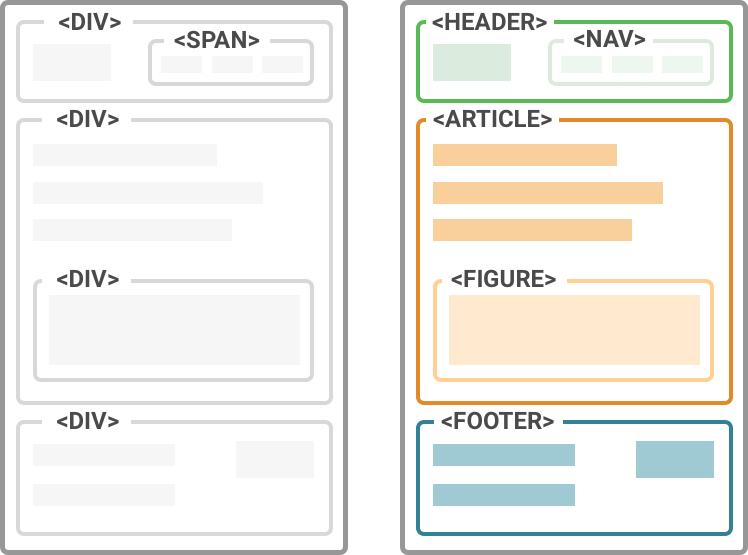
위의 이미지를 보면, 왼쪽은 단순 div의 나열이지만 오른쪽은 HTML 태그만으로도 구조와 내용을 예측할 수 있다.
결국 Semantic HTML의 목적은 ‘읽기 쉽게 만들어 준다’인데, 이는 개발자만을 위한 것은 아니다.
SEO
검색엔진에 웹사이트를 노출시키는데에 있어서 가장 중요한 것은, 가치있는 내용을 제공하는 것이다.
적절한 타겟 유저에게 도달하기 위해서는 우리 웹사이트가 양질의 내용물을 가지고 있다는 것을 Robot에게 알려야한다.
Robot은 매일 전세계 웹사이트의 정보를 크롤링하며 수집하는데, 이 때 수집 되는 정보 중 중요하고 의미있는 부분을 Semantic HTML로 강조해줄 수 있다.
가령, 더 중요한 키워드를 <h1>태그에 넣는다면, <p>태그의 내용보다 중요성이 부각 될 수 있고, 이는 검색엔진이 우선 순위를 정하는데 도움을 준다.
접근성
접근성이란 ‘전형적인’ 사용자라는 좁은 범위를 벗어난 곳에 있는 사용자, 즉 개발자가 예상하는 것과는 다르게 웹페이지에 액세스하거나 상호 작용할지도 모르는 사용자가 경험하는 사용 환경을 지칭한다. Semantic HTML을 통해 어느정도 접근성을 개선 할 수 있다.
예를 들어, 시각 장애인에게 페이지의 정보를 전달하기 위해서 리더기를 활용 할 수 있는데, 리더기가 페이지의 구조를 이해하지 못한다면 유저에게 제대로 된 정보를 전달 할 수 없게 된다.
Semantic HTML을 통해, 텍스트만 나열하는 것이 아니라, 약속된 의미와 구조를 함께 전달 할 수 있다.
주요 태그 간단 정리
section - 주제를 가진 컨텐츠 그룹으로 쓰인다. 보통 제목을 지닌다.
article - 웹 사이트와 독립할 수 있는, 그자체로서 의미를 지니는 내용을 가진다.
header - 내용 소개나, 네비게이션 링크의 집합을 위한 컨테이너 역할을 한다.
footer - 저작권이나 연락처 등 페이지의 가장 아래쪽에 놓인다.
nav - 네비게이션 링크의 집합.
aside - 옆쪽에 붙는 내용을 지닌다. 보통 간접적으로 주위 내용들과 연결되는 경우가 많다.
figure - 일러스트, 사진, 도표 등 자체적으로 표현될 수 있는 내용.
figcaption - figure의 내용에 관한 설명문이 들어간다.
Resource
https://www.w3schools.com/html/html5_semantic_elements.asp
https://seekbrevity.com/semantic-markup-important-web-design/
https://developers.google.com/web/fundamentals/accessibility?hl=ko